Photoshop (Ps) on eittämättä maailman paras kuvankäsittelyohjelma ja myös graafisen suunnittelun ohjelma. Olen itse käyttänyt ohjelmaa versiosta 1 lähtien. Jokunen vuosi sitten siirryin PhotoShop Elements maailmaan ja nyt taas Creative…


Photoshop (Ps) on eittämättä maailman paras kuvankäsittelyohjelma ja myös graafisen suunnittelun ohjelma. Olen itse käyttänyt ohjelmaa versiosta 1 lähtien. Jokunen vuosi sitten siirryin PhotoShop Elements maailmaan ja nyt taas Creative…

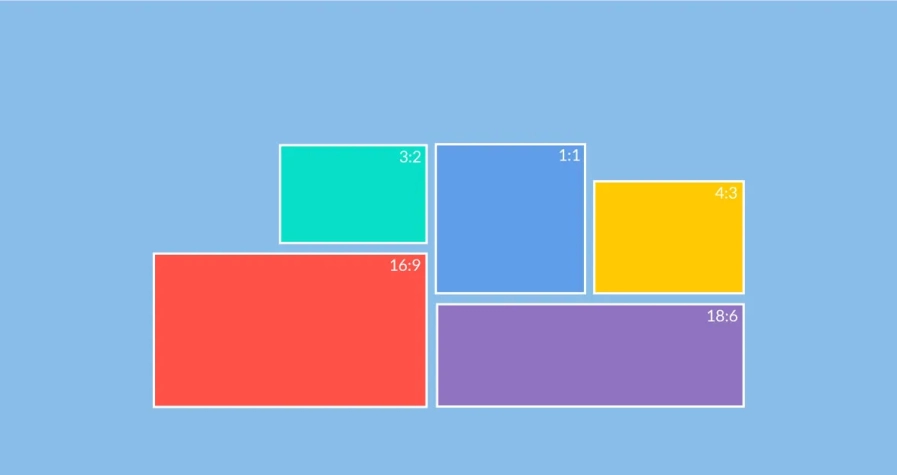
Kuvasuhde tarkoittaa siis lopullisen kamerasta tallennetun kuvan kuvasuhdetta, esim. 3:2. Useimmat kamerat tukevat seuraavia kuvasuhteita: 3:2 – Yleisin kuvasuhde, vastaa kinofilmikameroiden (35 mm) kuvasuhdetta 4:3 – Esim. kompaktikamerat käyttävät tätä…

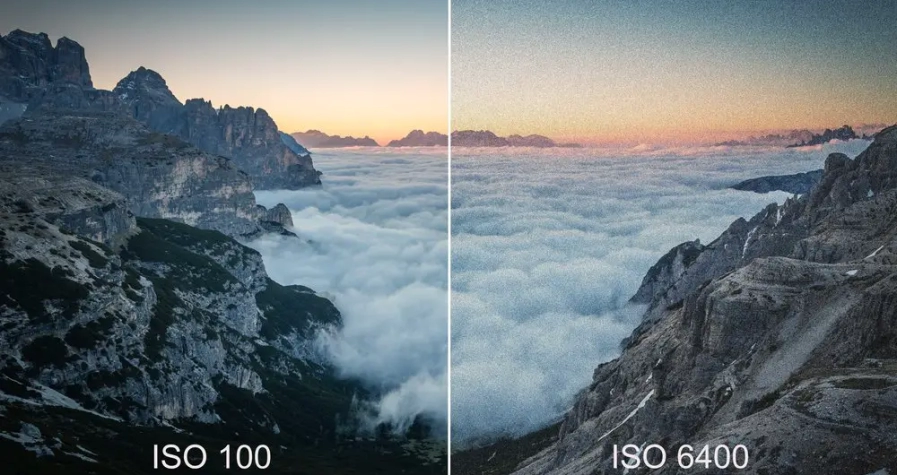
Valotus on valokuvauksessa valoherkän kennon tallentama valon määrä. Valoherkälle kennolle osuva valon määrää voidaan muuttaa säätämällä m.m. objektiivin aukon kokoa ja kameran sulkimen suljinaikaa / valotusaikaa. Kameran etsimessä näkyy valotusmittarin asteikko ja voit yli-…

Kultainen leikkaus on yleinen tapa rajata kuva niin että kuvan tärkein osa osuu joko pysty tai vaakakolmannekseen, tai molempiin. Näin rajattuna kuva on helppo lukea. Voi olla myös joskus hieman…

Tässä vertailussa Canon 6D ja Canon 80D sensorit. Vasemmalla isolla kennolla varustettu 6D ja oikealla kroppikennolla varustettu Canon 80D. Kennon koko vaikuttaa vain siihen paljonko optiikan piirtämästä alueesta tallentuu kennolle.…

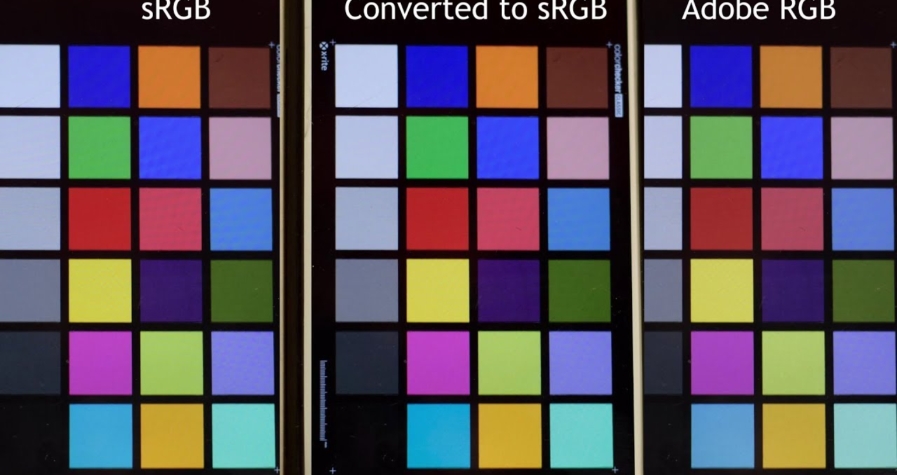
Kaaviosta käy ilmi sRGB:n suppeampi väriavaruus. varsinkin vihreän ja cyanin (sinivihreä) värien kohdalla. Myös oranssi väri toistuu hieman himmeämpänä. Kesäkuvissa on usein paljon vihreää (maisemat) ja siksi on hyvä korostaa…

Rengassalama kuuluu muotikuvaajan ja makrokuvaajan vakiovarusteisiin. Käytä silloin kun haluat melkein varjottoman kuvan kohteesta. Tämä on mahdollista koska salama ympäröi objektiivin kokonaan. Voit myös usein säätää salaman voimakkuuden mikä…

Ennen kuin aloitat kuvaamisen tai kun haluat tyhjentää muistikortin, (muista tallentaa kuvat ja tehdä back-up kopiot ensin), kortti kannatta formatoida (alustaa) vain ja ainoastaan kameralla jolla aiot kuvata ja aina…